Lest I Forget
Looking back on fourteen years of pixels and code
I've always been empathetic to a fault. Growing up, I was attached to things—objects—to an absurd degree. (I blame Toy Story.) This trait was directly conflicted with my dad's obsession with online auctions: Our household's cars, computers, appliances and miscellaneous gadgets were constantly bought and sold, upgraded and replaced. I shed tears and threw tantrums over every item that left our house.
Fortunately, I have grown up and let go... for the most part. I enjoy a good spring cleaning these days, but only if my compulsive need to catalog everything is satisfied. It's the only way to add permanence to otherwise fleeting memories. (I keep photographs of every crook and corner of my previous homes.)
I'm currently on a mission to cut down on the work shown in my portfolio. («Your body of work is only as strong as its weakest piece.») But as cringeworthy as much of it is, I can't bring myself to permanently discard my old work. I've learned that digital files are ephemeral too, and I've already lost too much to dead hard drives, expired domains and stray robots.txt files.
In an attempt to salvage the salvageable, what follows is a completely narcissistic and self-serving chronicle of my work. Unabridged and uncurated, these are the pixels and the code that brought me to the present day.
Warning: There are a metric shitton of images here, so it's going take awhile to load... Thanks for your patience!
age 9-12 (2000-2002)
Frontpage, Paint & Pokémon

Where it all started. I created my first website in 1999 while bored and lonely at my dad's new place, the first summer post-divorce. Obviously it was a portal dedicated to my favorite Pokémon. It was also created entirely in Microsoft Frontpage 2000, and consisted of tables inside tables inside tables, inside more tables.

Clearly legibility was not a concern of mine. The first blog entry instructs visitors to just highlight the text if you're having a hard time reading it.
My first personal website was called aozora, Japanese for blue sky. Since everyone else was obsessed with Japan, it seemed best to jump on the bandwagon. Of course, in typical early-2000s fashion, you had to spell out the browser requirements for your website, and open a small popup with an embedded iframe. And I had a guestbook. So glorious!
age 12-13 (2003–2004)
Paint Shop Pro & HTML/CSS

I slowly taught myself HTML through redesigning my domain every month, as well as making websites for all my Neopets. Shut up, I was 12.

I designed hundreds of different layouts for various domains, blogs, and fanlistings over the course of a few years, but the Wayback Machine renders most of them with broken images and misssing stylesheets. :( A shame, because this is where you'd really see my incremental progress.

Then Oekaki became a thing, and I spent a long time under the misguided impression that I could draw.


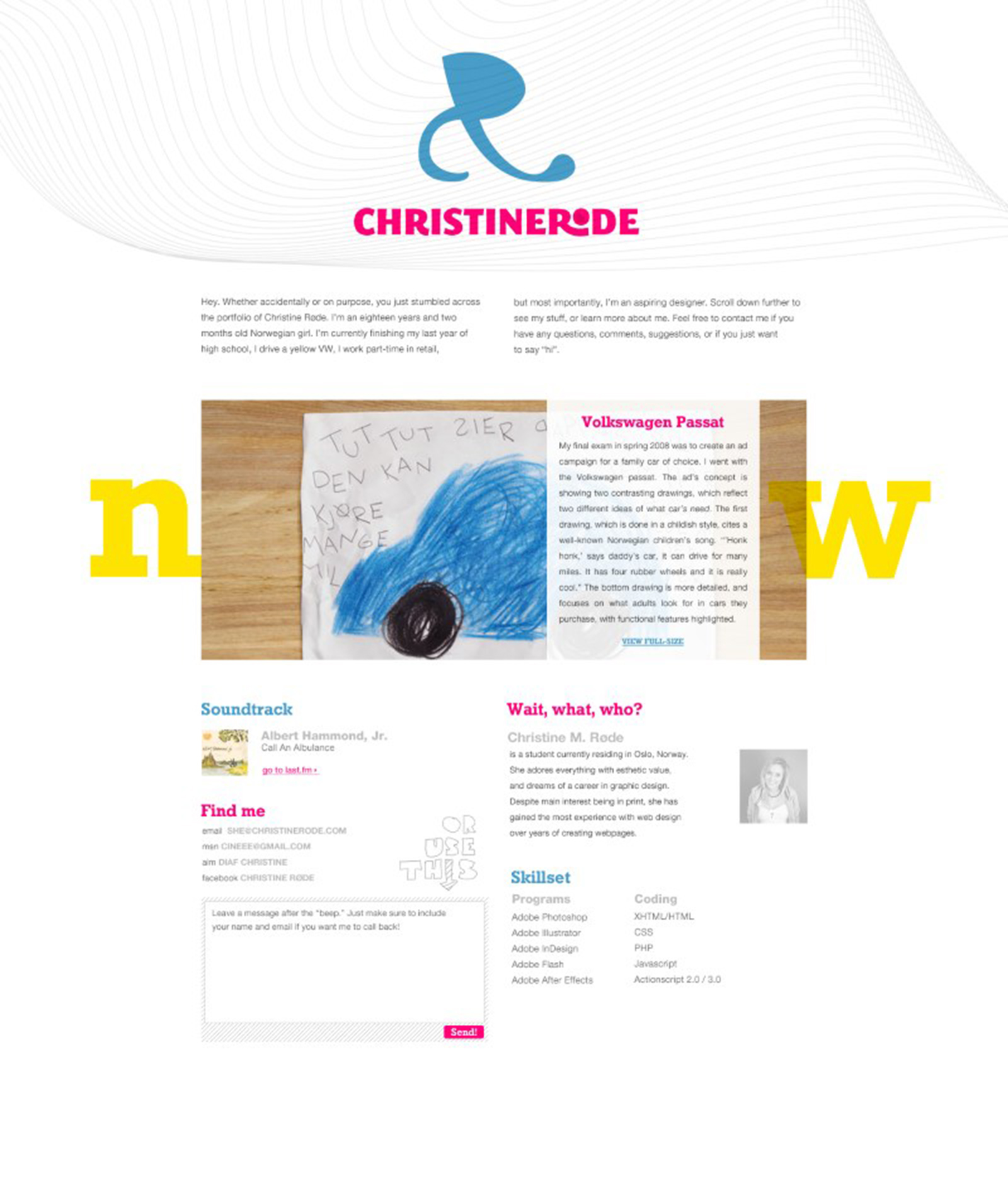
Highly cringeworthy "yearbook website", where I list totally normal 14-year-old-girl hobbies like programming, web design, and flash. Just imagine how popular I was in middle school.
age 14-16 (2004-2006)
XHTML, PHP, MySQL & Animation

The Codegrrl forums taught me programming, and made me care about browser standards, readability, and W3C validation. (XHTML strict baby!) It was a wonderfully supportive community that made it seem like women were the norm in the industry. I eventually started writing crappy tutorials for the site, like the one above instructing you on how to get vanity urls like index.php?about. So 1337.

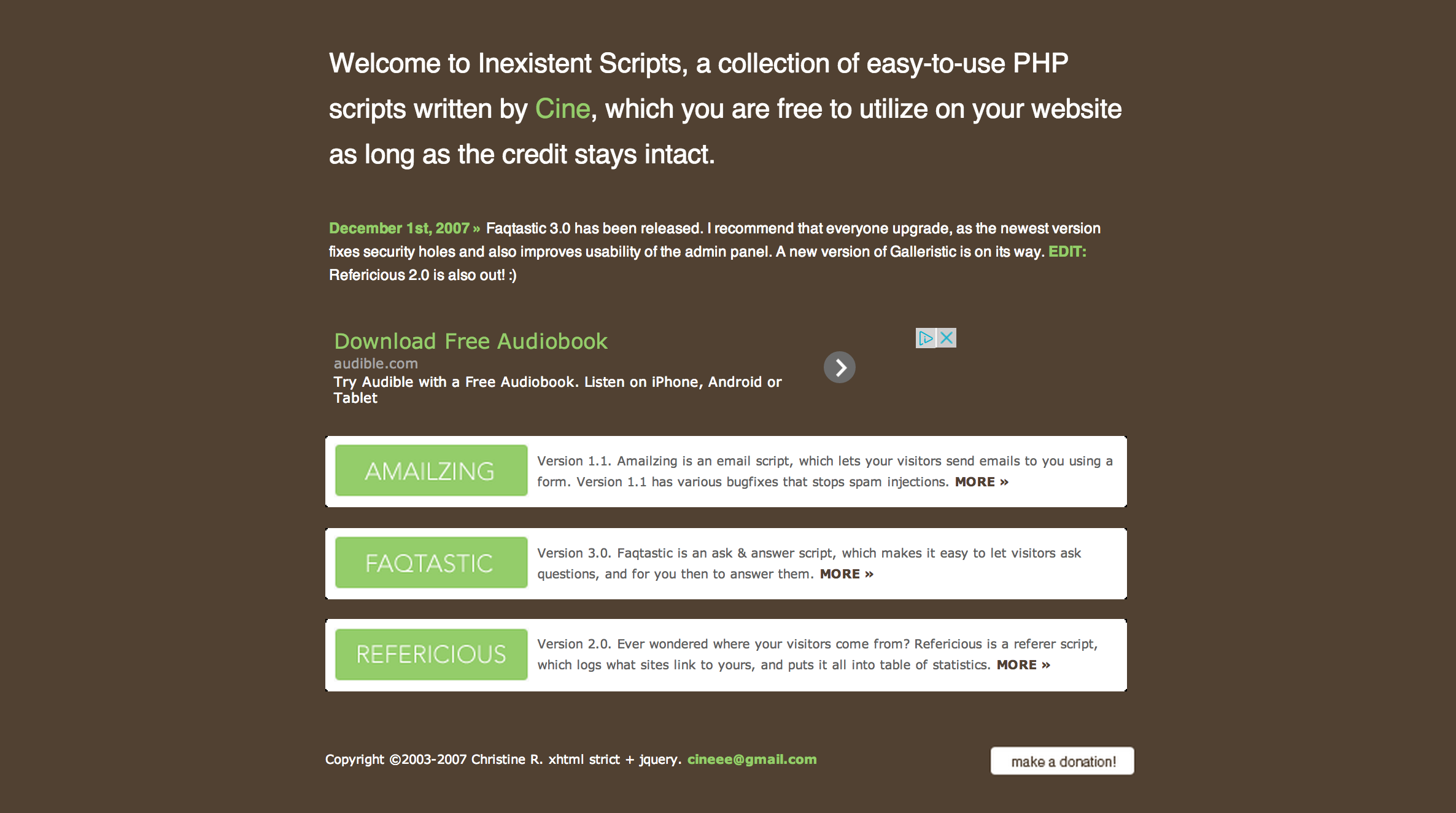
I started a website containing a bunch of "scripts" I'd written. They included Faqtastic for setting up personal Q&A sections, Galleristic for photo galleries, Tagified for tagboards (basically embeddable Twitter!), Refericious to track your website referrals (before Google Analytics!), and aMAILzing for making email forms. Catch onto my amazing naming pattern yet? Yeah.

Dodo's Message Board was a wonderful forum that also helped nurture my interest in coding. I spent YEARS there, and ended up advancing to Administrator through a democratically held election. The most fun part was creating dozens of new themes for the site. (I still wasn't very good at using more than one color at the time.)

Unknowable Room was my first (unpaid) freelance project for a Harry Potter fanfiction website. It was essentially a ripoff of fanfiction.net, but I programmed it entirely from scratch with PHP/MySQL, and made it slightly less terrible looking than FF.net. The site is still live, hasn't changed a bit!
Then I got really into making Flash animations, still convinced I could draw, and joined the infamous Clock Crew on Newgrounds.


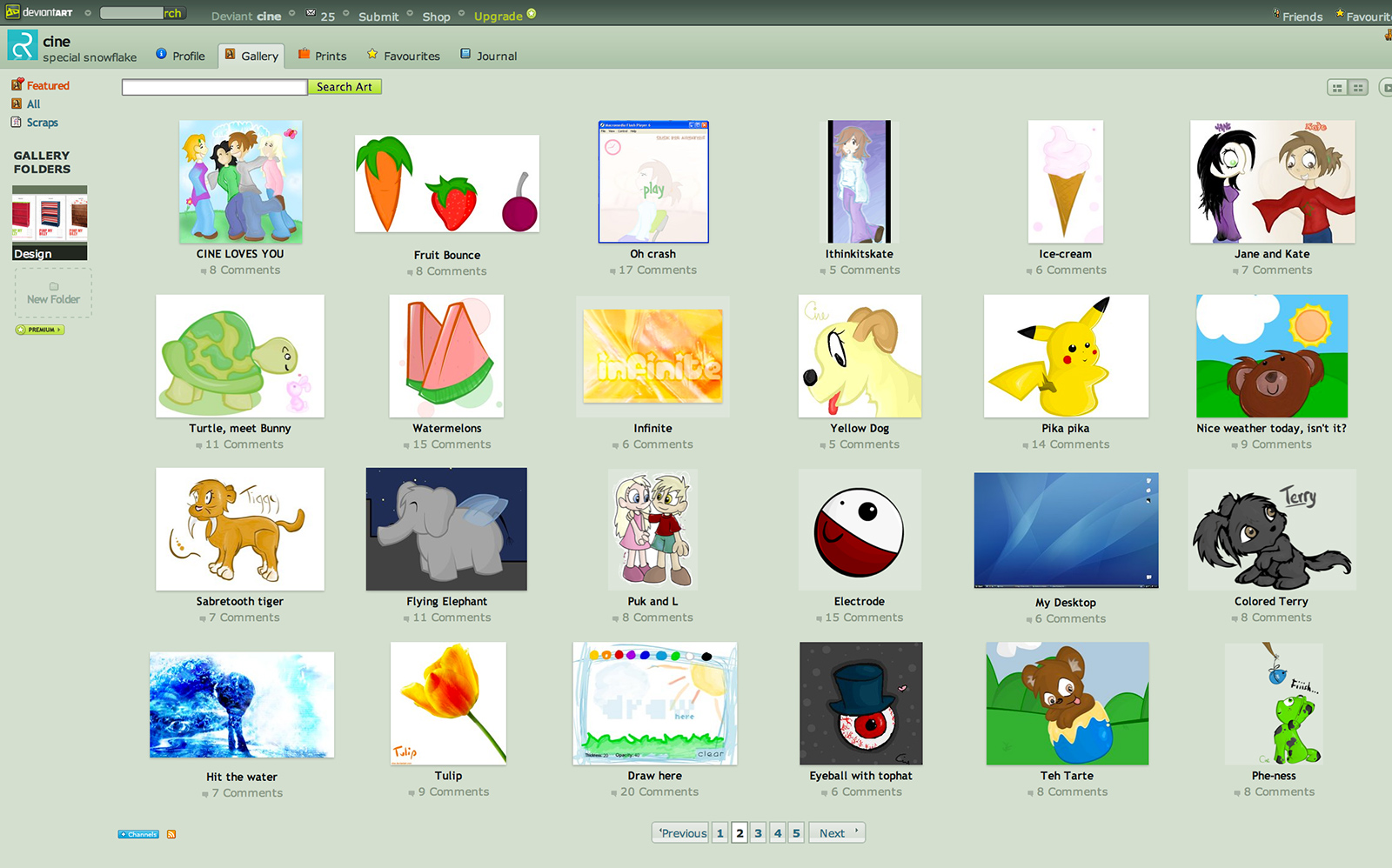
Fortunately my old Deviantart account has enough cringe for days! This is was also the era where I spent a lot of time learning ActionScript 2, and then ActionScript 3. The introduction of the iPhone would soon make this a completely useless endeavor.

My first attempt at print design, just messing around with type in Photoshop. Obvs I was a natural.

Aaand of course I joined the mandatory website for teenage girls: Livejournal!
age 16-18 (2006-2009)
High School, Freelance & First Job

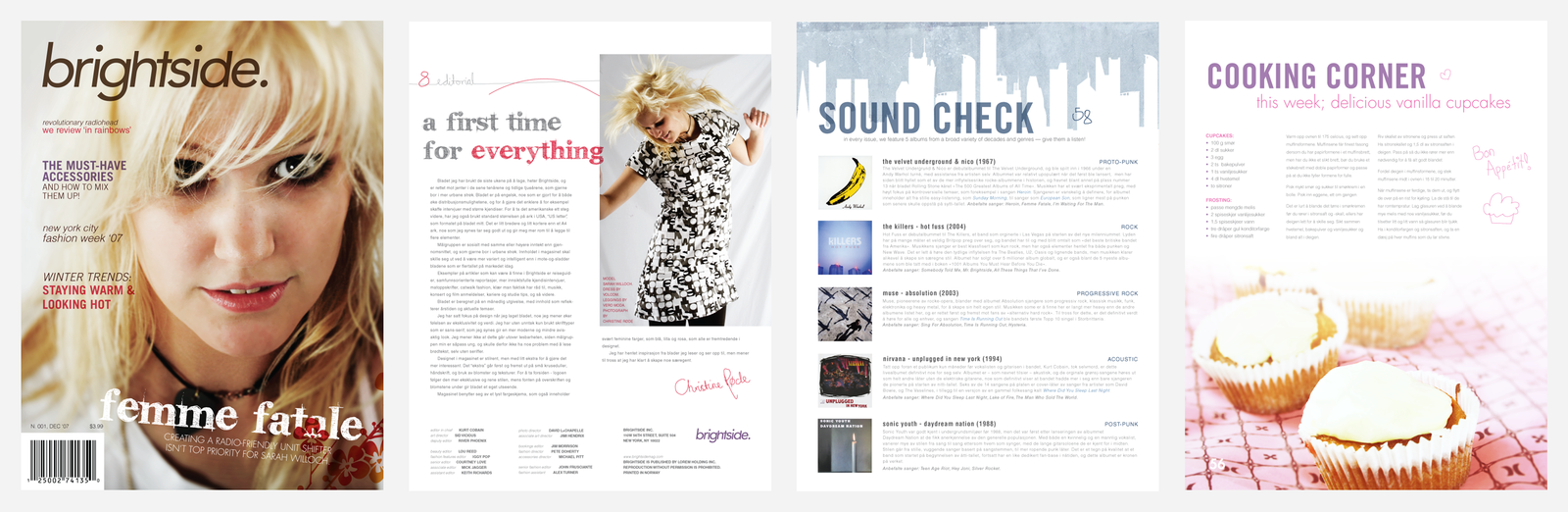
My high school allowed me to take classes on journalism, photography, web design and more. My first real foray into print: a magazine from my freshman year, "inspired" by NYLON. I took all the pictures and wrote all the articles myself.


Remember splatter brushes? This trend is going to make a comeback any day now, I swears.

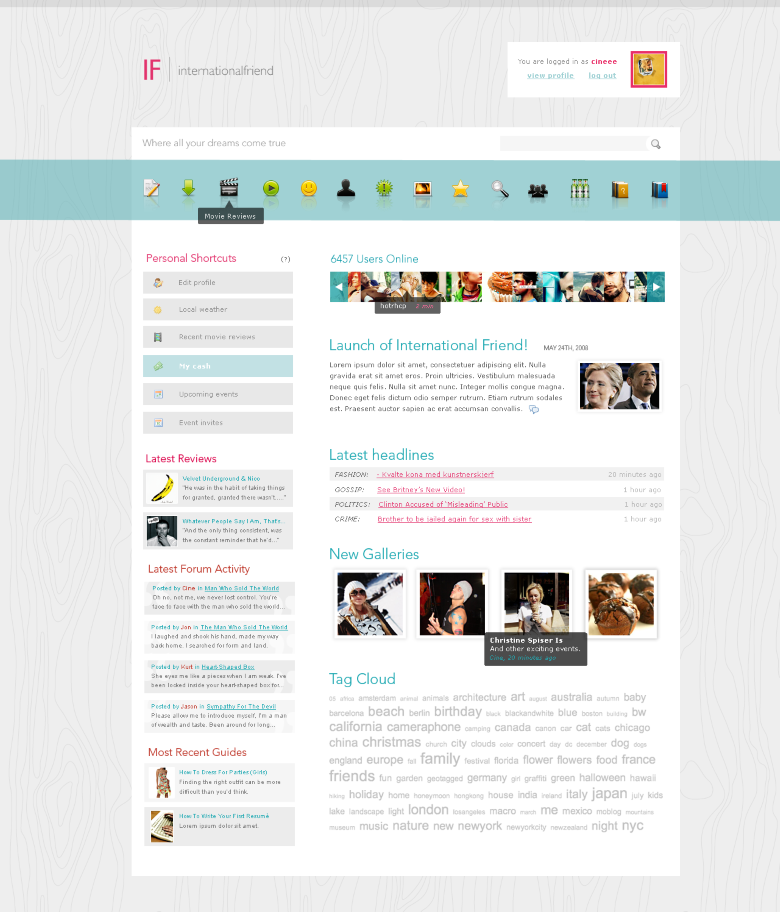
7 years before joining Facebook, I was hired to design an ambitious social network called InternationalFriend. I worked on it for 6 months and was promised $900, but ended up getting squat. Yay learning experiences!

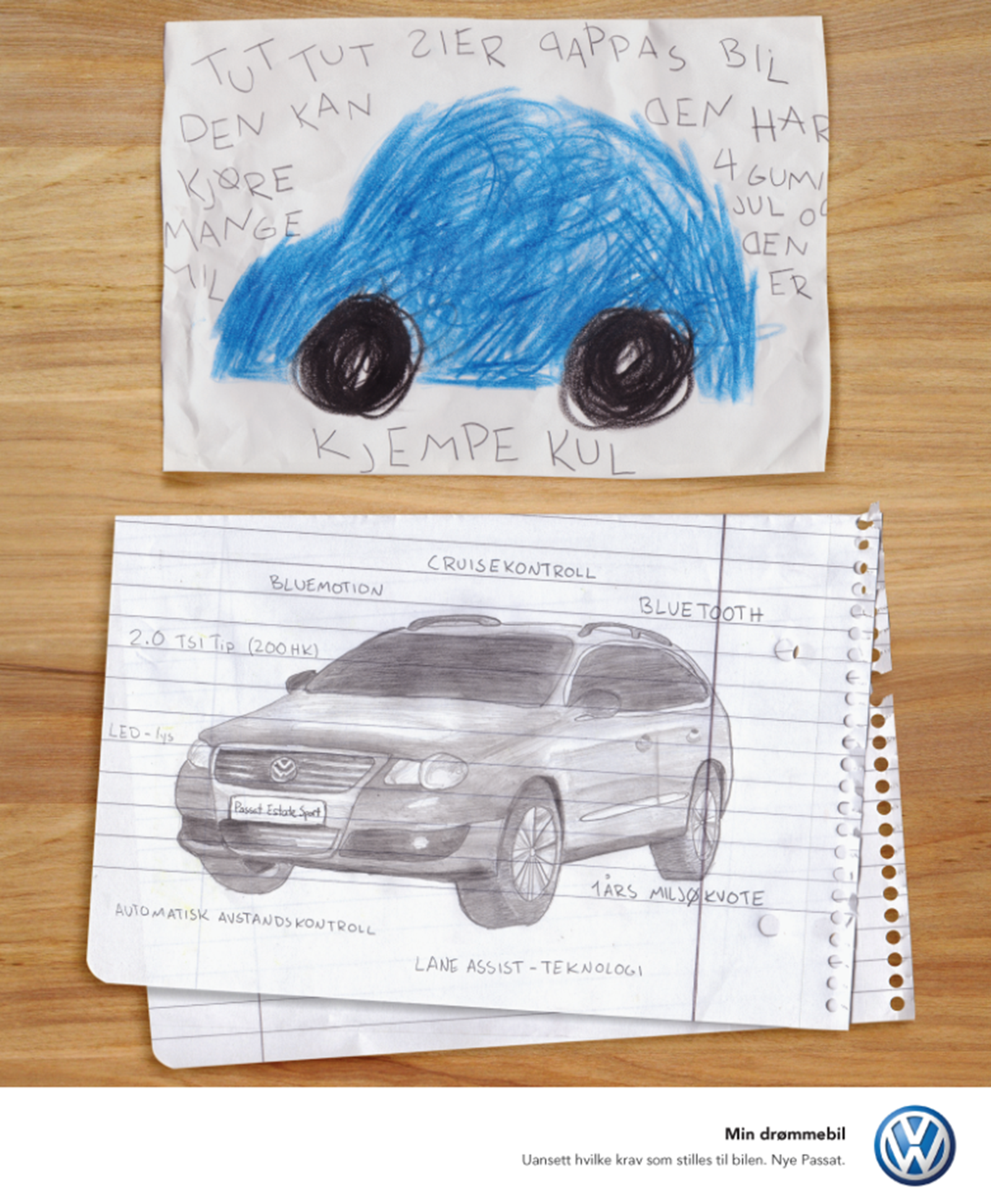
Magazine ads were the go-to assignment at my high school. I'm still fond of the Pimp My Billy campaign calling for people to "pimp" their IKEA Billy bookshelves for a contest.



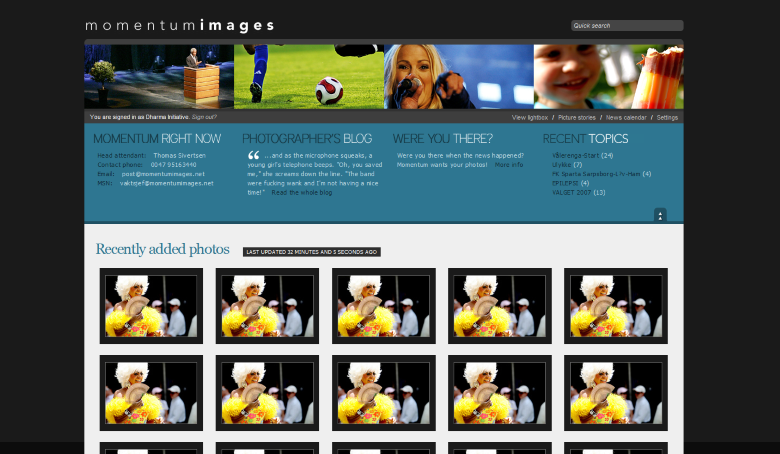
Designed and programmed Momentum Images, a photography repository for two photographer friends. I taught myself the CakePHP framework and finally understood what Model-View-Controller meant.

...aaand thus my scripts made a comeback, slightly improved with now-sanitized inputs and fixed XSS vurnerabilities. (Goes to show you shouldn't trust 14 year old script kiddies.)

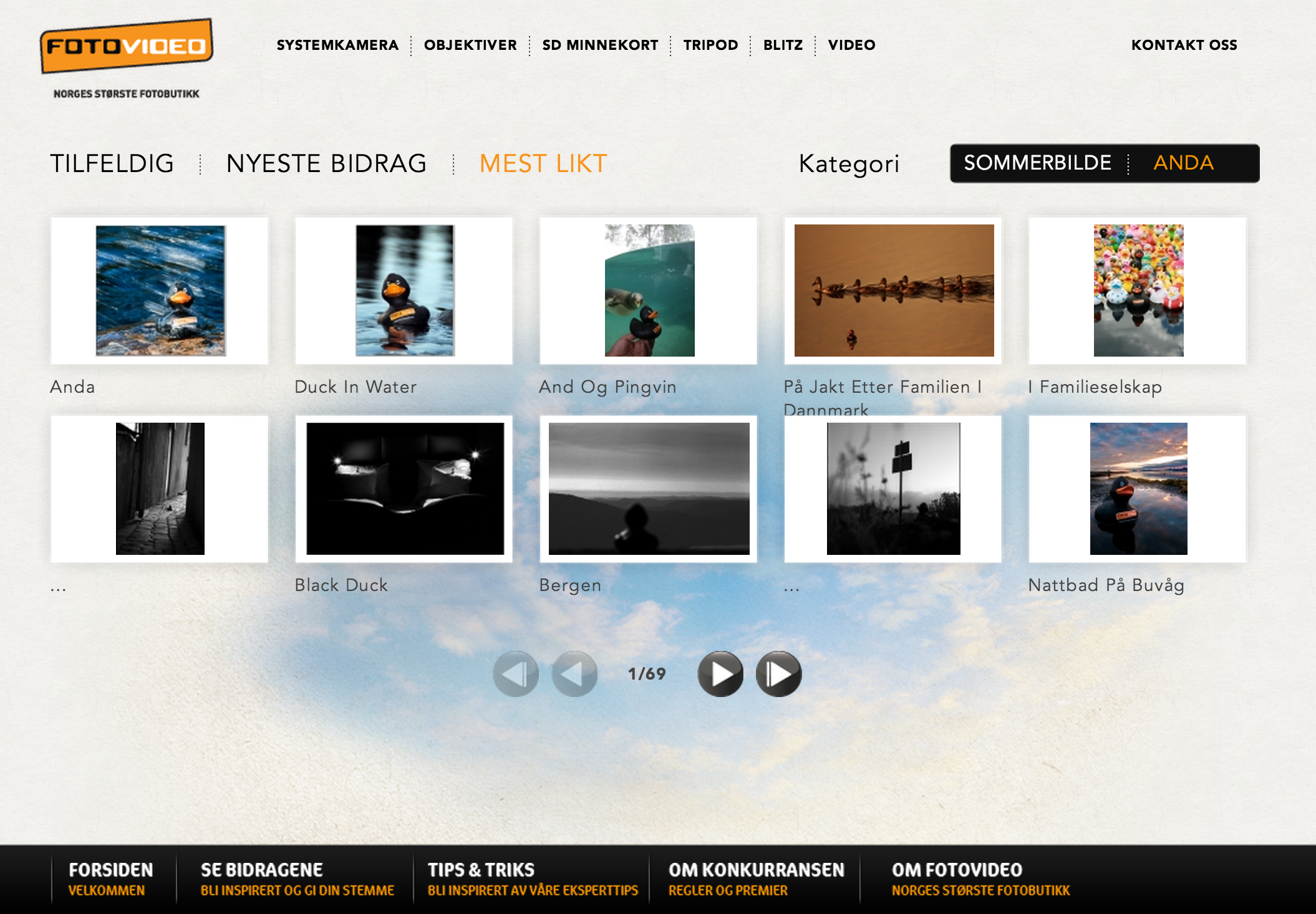
I then spent my first ever internship building a gallery website for a summer contest held by Norway's biggest photography store. It let people upload their contest entries directly, with a voting system to pick the the best rubberduck photo.


I was a huge fan of the LiveJournal community Oh No They Didn't, and made them a new logo for funsies. It ended up being used, and I was eventually contracted by LiveJournal to redesign and develop the entire site, which at the time was getting millions visitors monthly. (I think they bought the rights to the logo for $500... It's been a loooong road of being ripped off.)

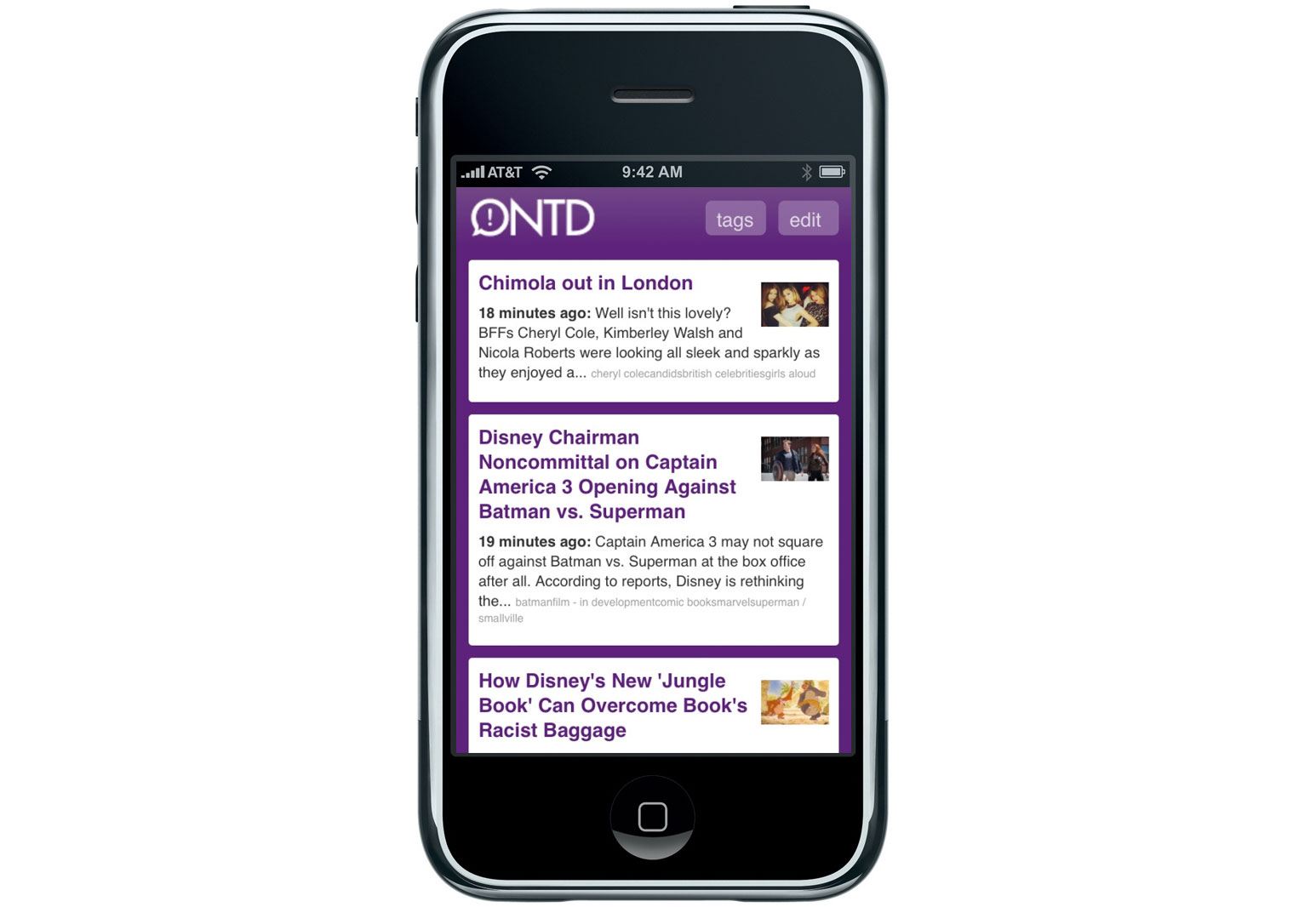
My first ever mobile design was a webapp for ONTD. It parsed the RSS feed of the LJ community and spat it out in a more readable format.

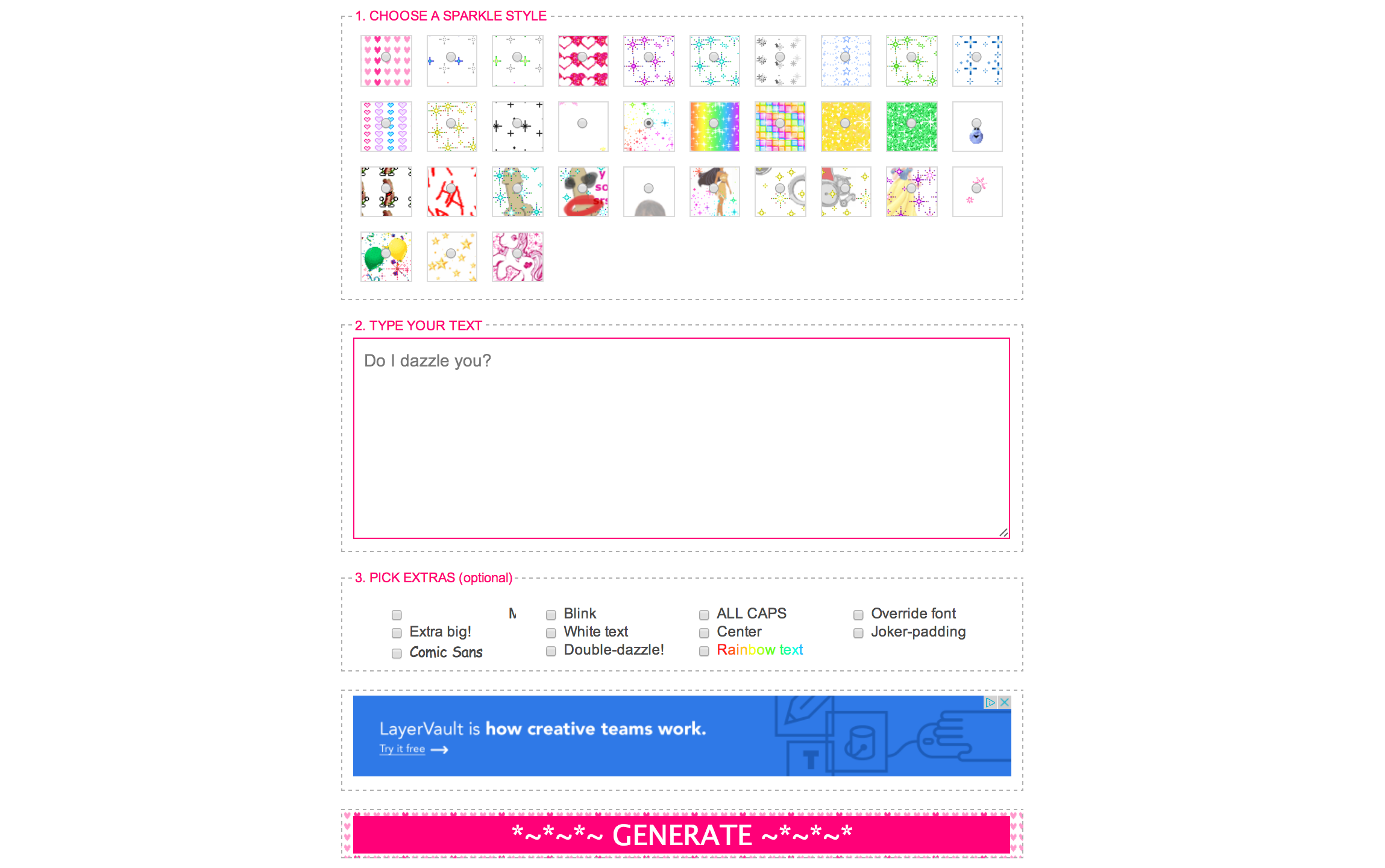
When Twilight first came out, sparkle-text ironically mocking the vampires' sparkly chagrin became a huge thing. I created the Sparkle Generator, which took off like crazy and soon brought my server to its knees with hundreds of thousands of direct links to sparkly gifs. (But it was also my first profitable use of Adsense!)

~so artistic~

age 19-22 (2009-2013)
Art School, Angst, and Adulthood

In 2009 I moved to California to go to art school. I had no idea what to expect, but Intro to Graphic Design was super fun.



Exploring my ~teenage angst~ in the required fundemental art classes like Drawing 1 was also, uh, fun. Below is my valise, a vintage suitcase stuffed with things to represent my freshman year. I'll leave the interpretation up to you.

B&W Photography was the first class I ever came close to failing. I hated being in the dark room, but I fell in love with film cameras. (Thank god I can pay people to develop film for me these days.)

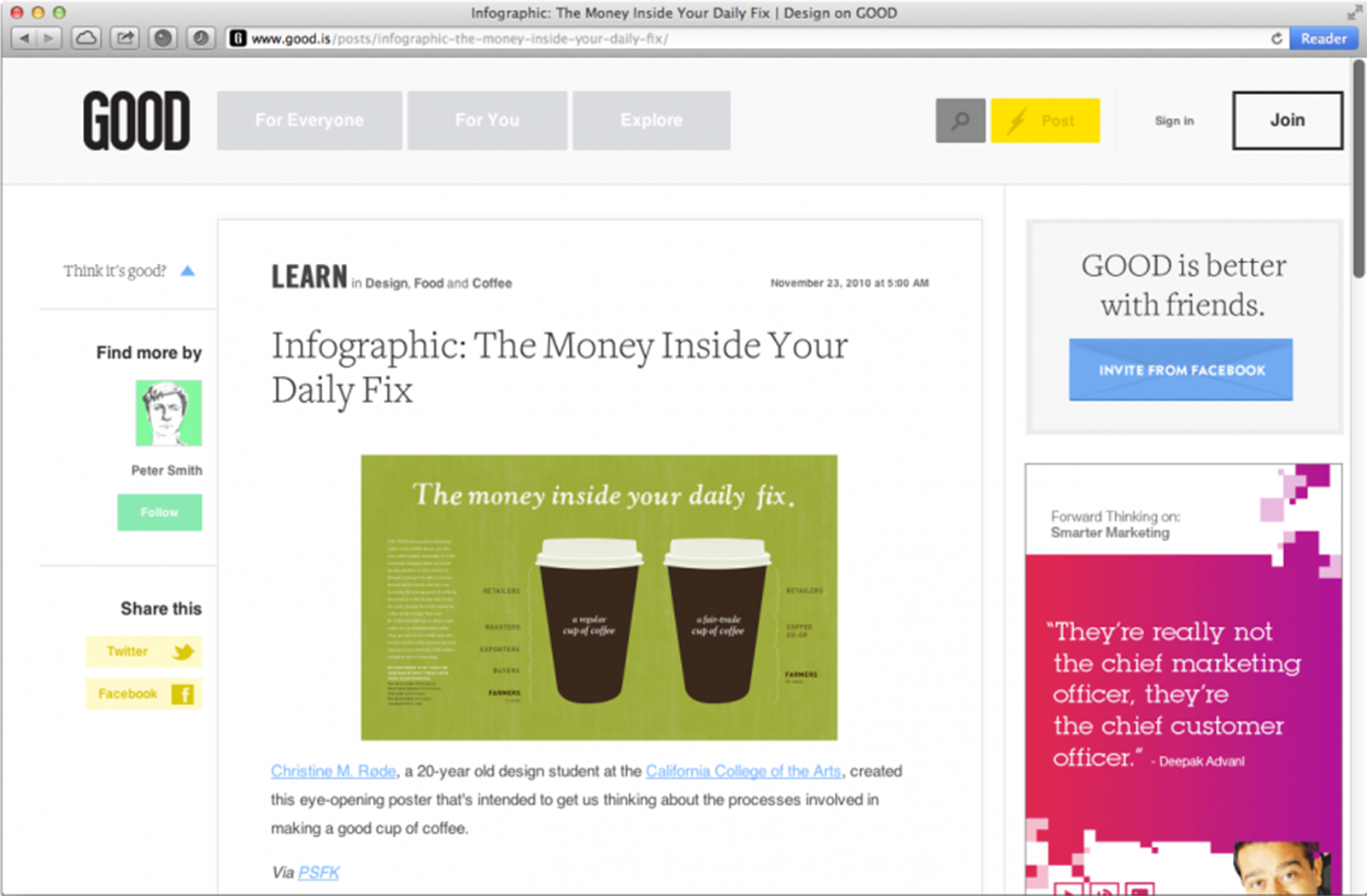
In Graphic Design 1, my first poster assignment ended up on Good Magazine.


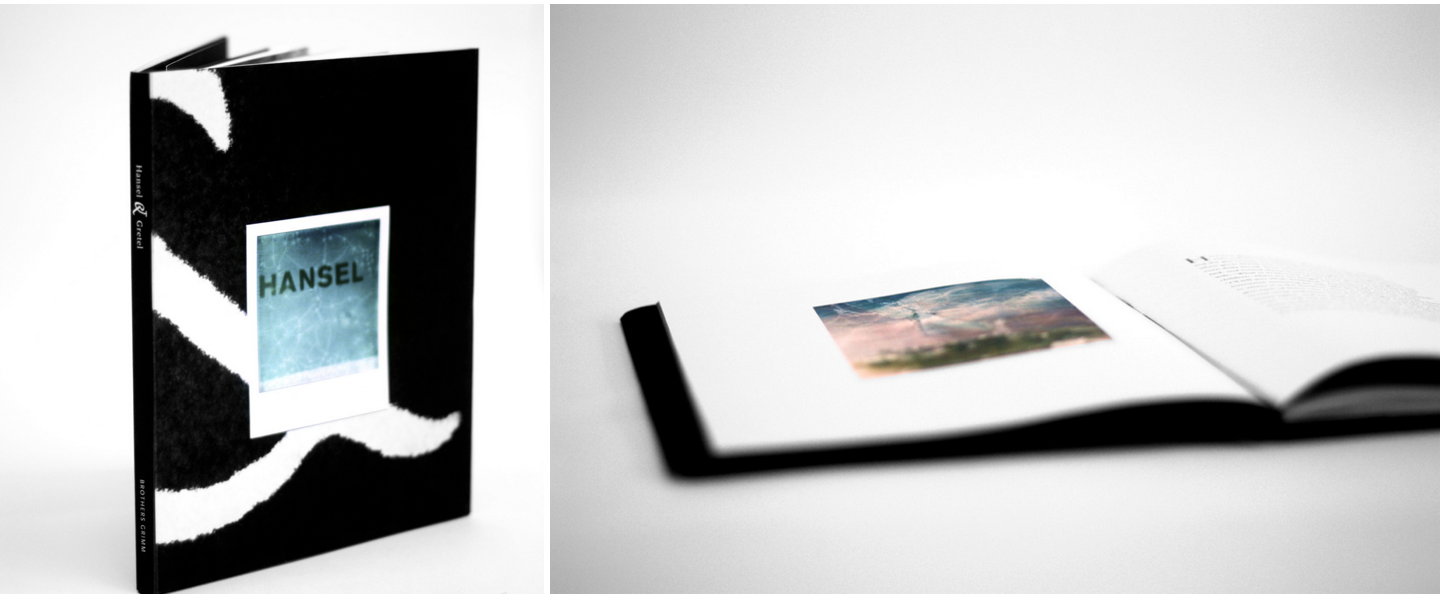
I dscovered how much I loved craft when I taught myself how to bind my own books. Spent thousands of dollars on paper like a good GD student.







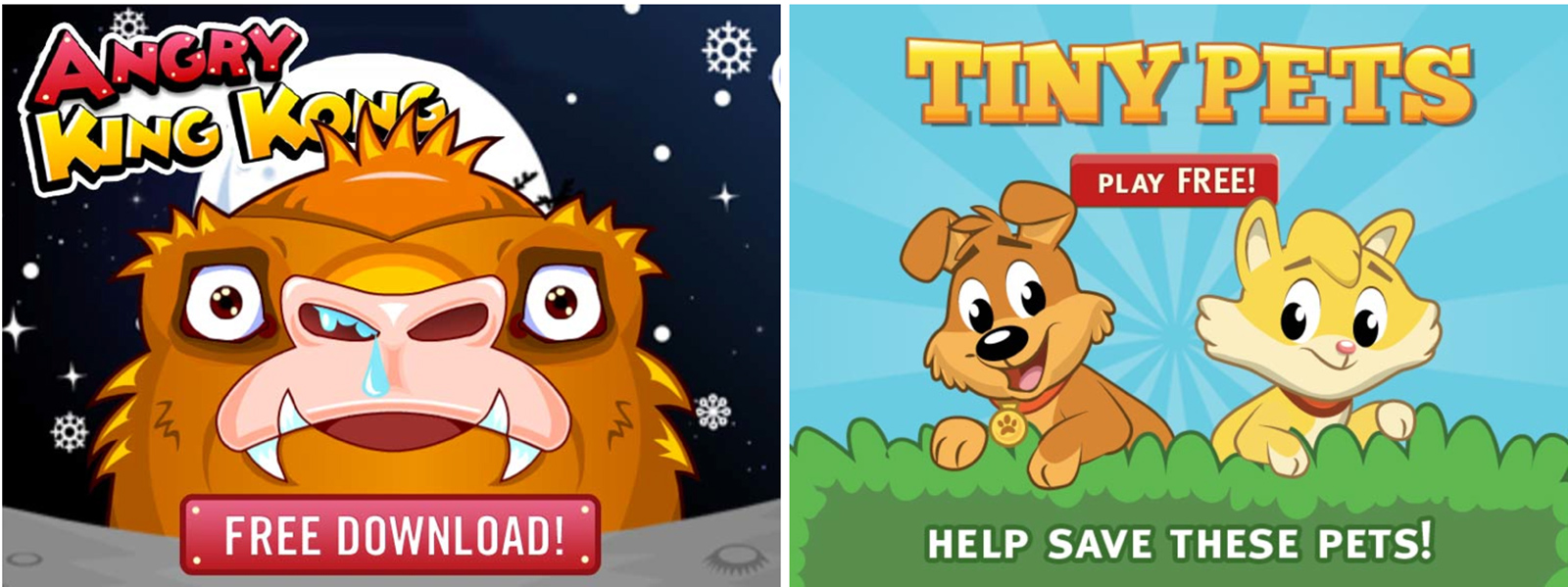
Made money on the side by collaging together mobile ads for the startup Chartboost, my first introduction to the San Francisco tech industry. Made lots of variations with different sized buttons and learned what A/B testing meant. (The bigger you make the word FREE, the better.)

I fell in love with infographics and data visuzalization, letting my OCD shine through clean grids.


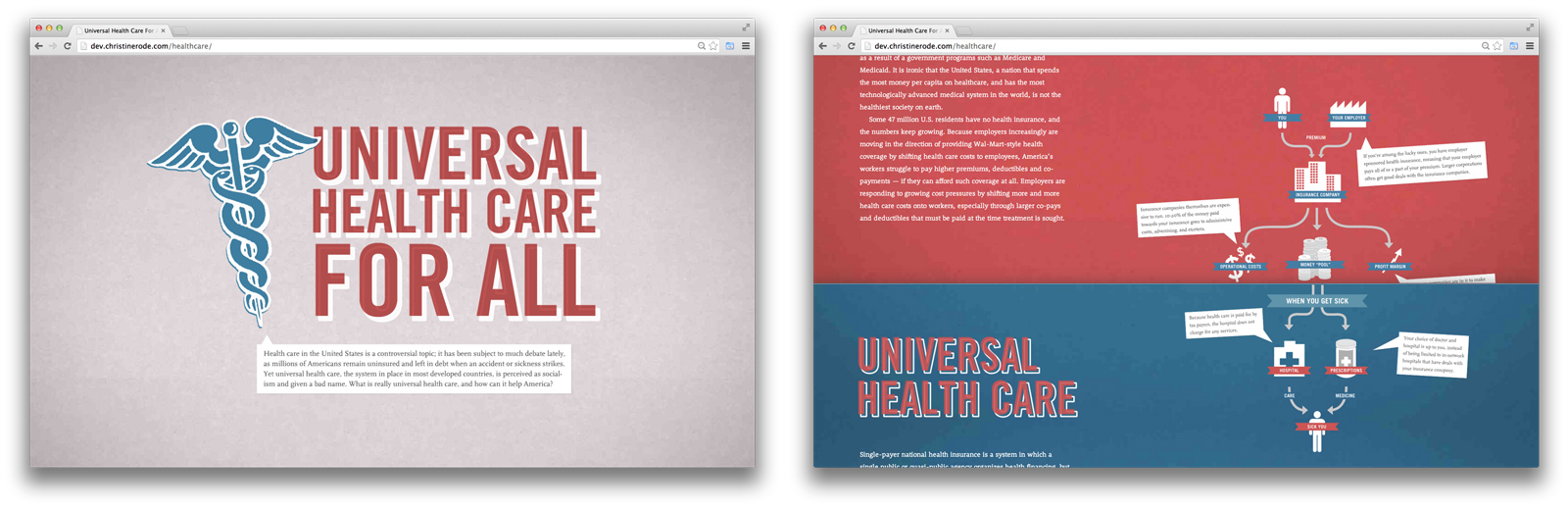
Obscenely parallaxy website highlighting the benefits of universal health care, like a true ~socialist~.





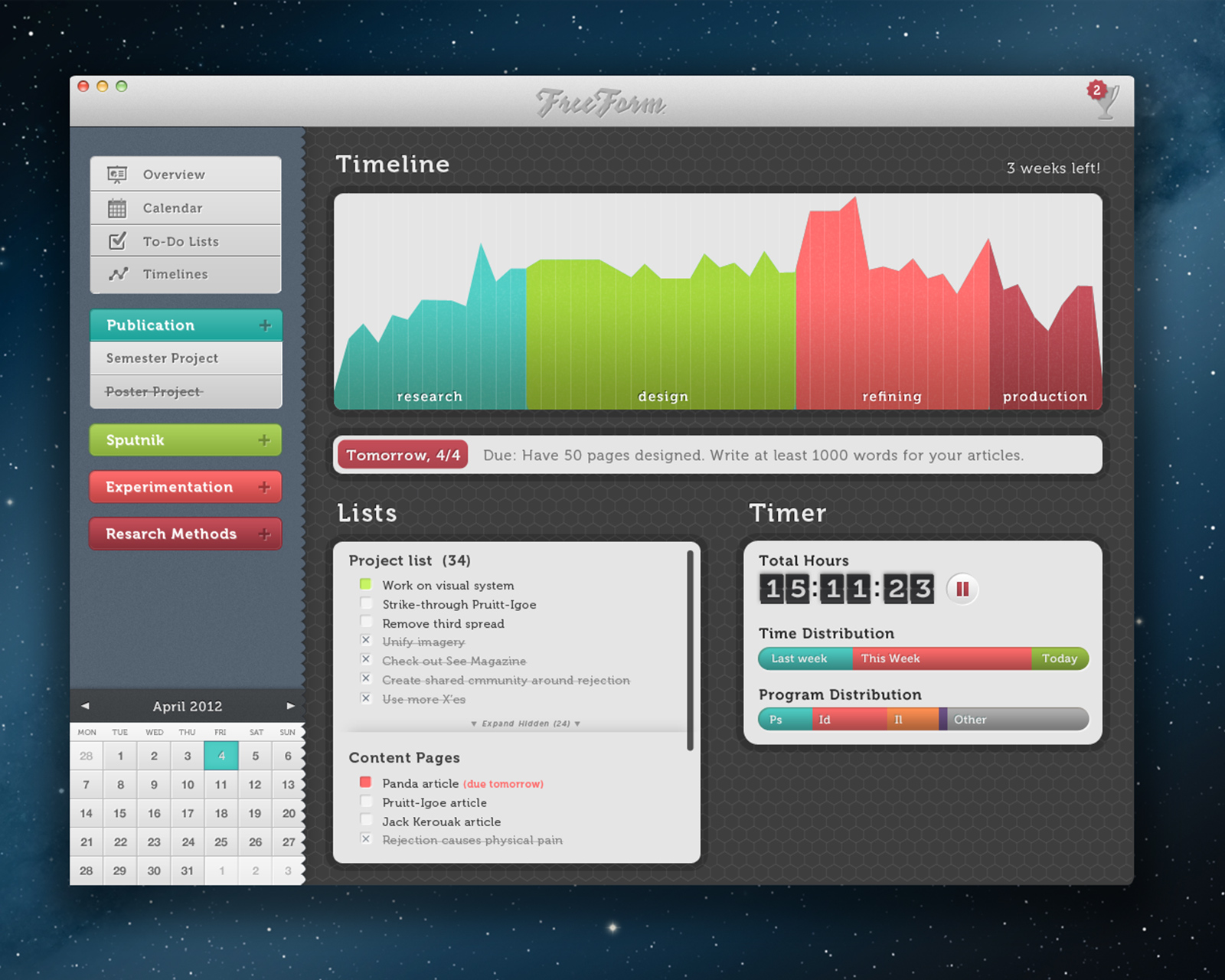
First proper app design. (Thank god for the impending flat design trend – I always hated making extruded buttons.)

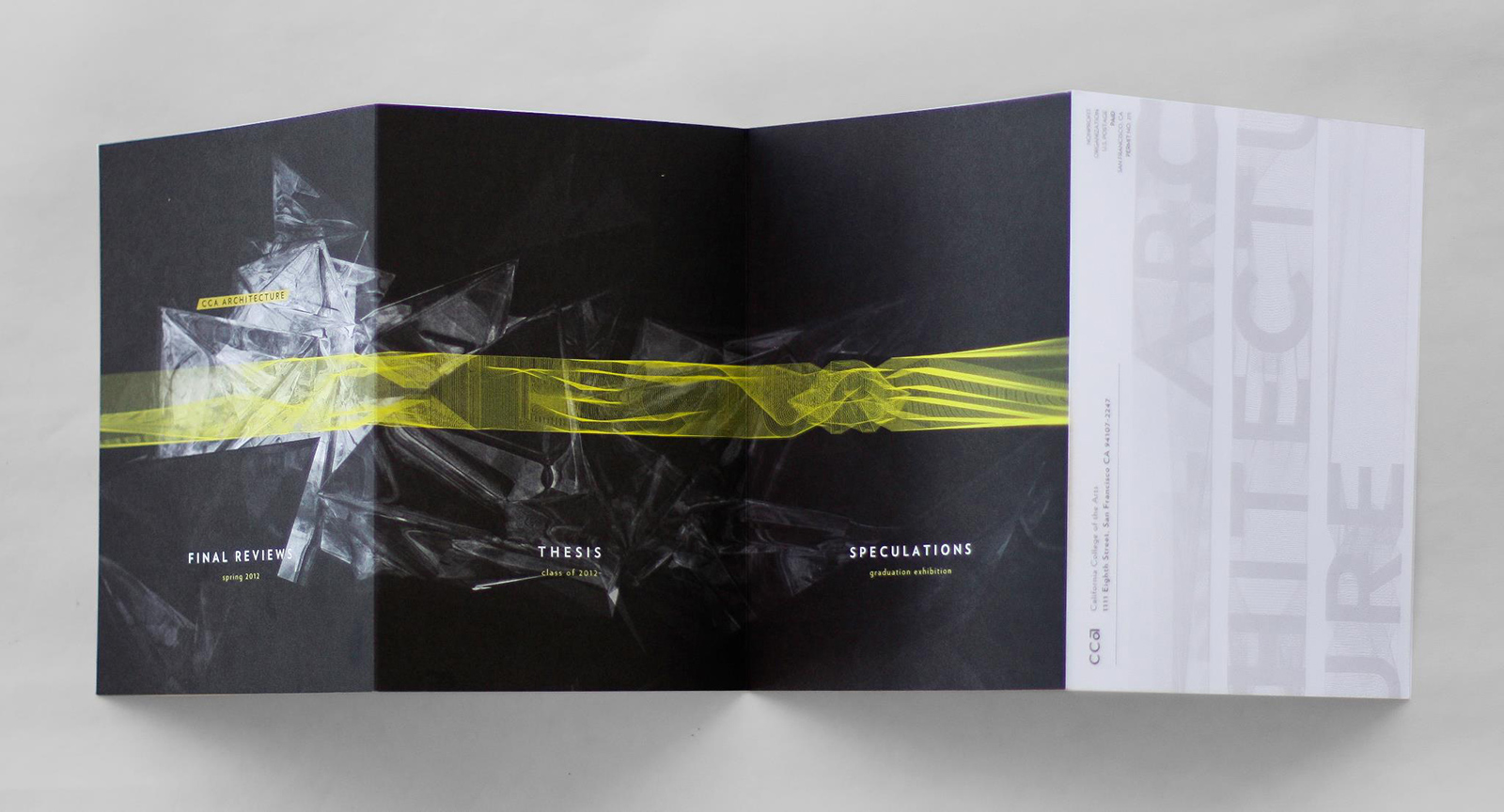
Screenprinting was fun, but a little too messy and disobedient for my comfort. I loved the sense of control and preciseness that letterpress printing offered me.


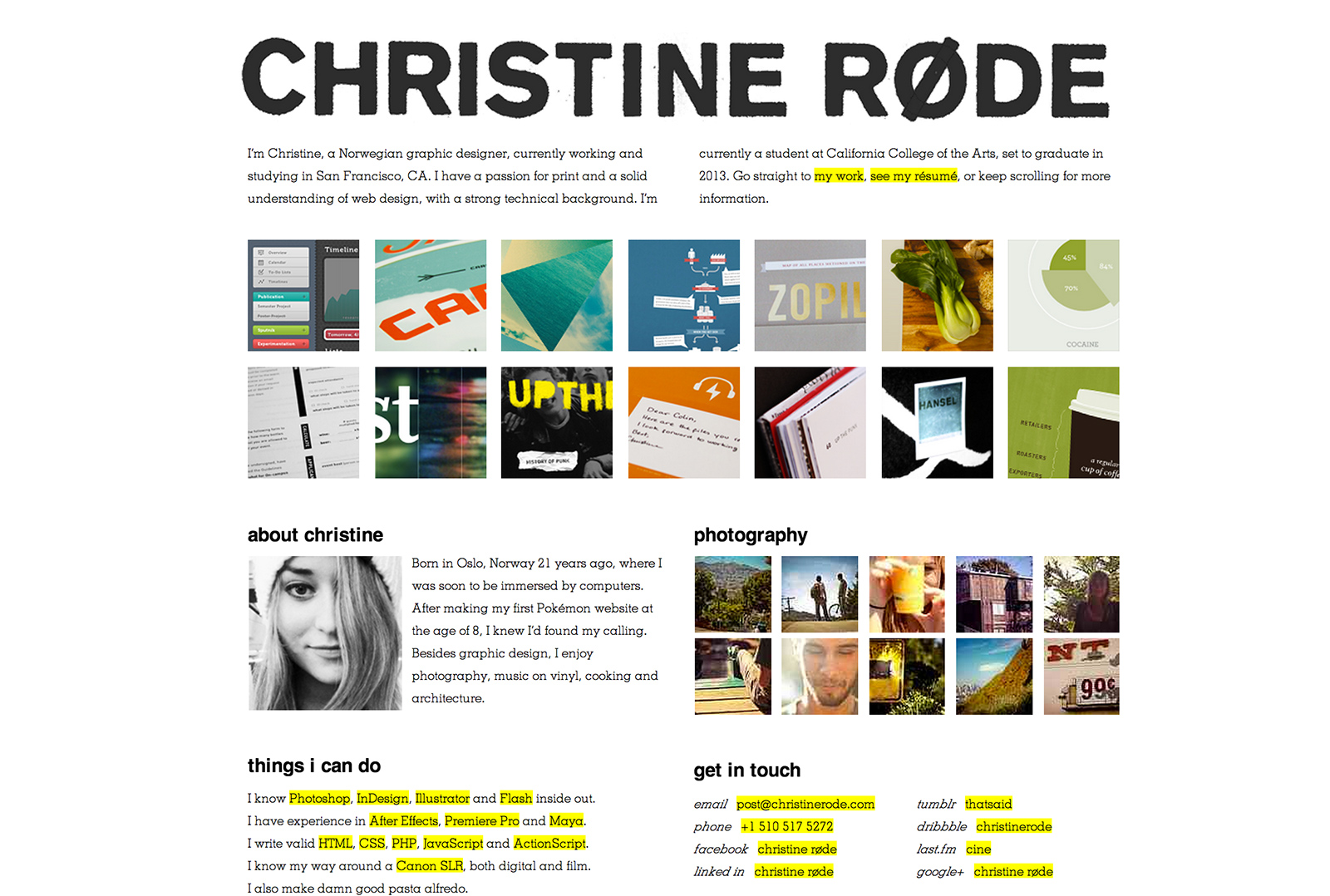
Resume, business cards and etcetera from my last year in school.


Aaaaand that brings us up to date with the current contents of my portfolio.
Thanks for making it all the way to the bottom!
I'm working on a whole new website with tons of new work as we speak. Hold on tight!
Follow me on Twitter